When visitors land on your website and face delays longer than a few seconds while the page loads, there’s a high chance they might exit your site, potentially costing you a conversion.
Fortunately, there are ways to boost your page speed. This begins with figuring out what’s causing the slowdown.
Identifying the exact problems can be tricky, but tools like Google’s PageSpeed Insights can be incredibly helpful. This tool evaluates various elements to provide an overall page load time score. It also offers a breakdown of different metrics that affect this score. Let’s understand what these metrics are.
Increase The Page Speed with Google Page Speed Insight

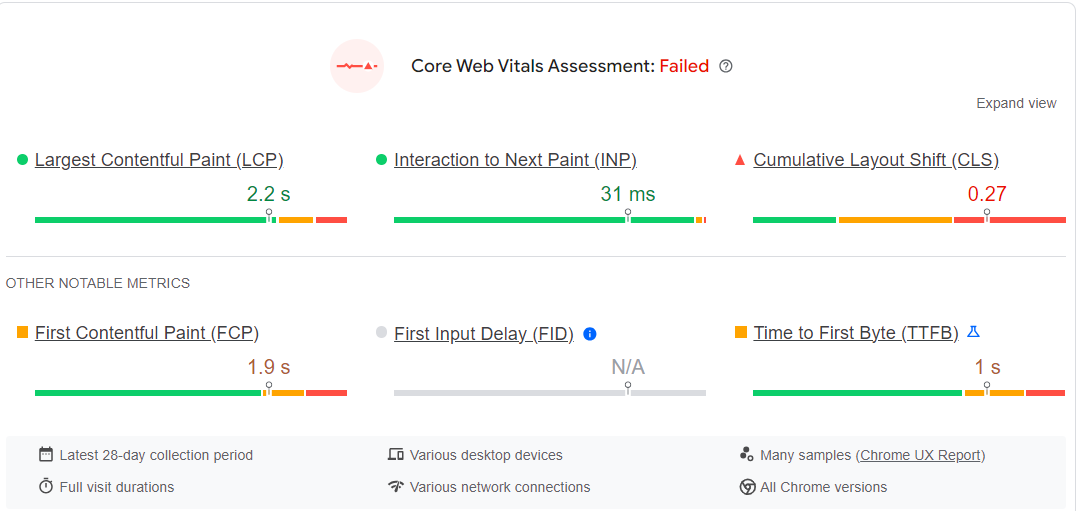
1. First Contentful Paint (FCP)
FCP refers to the moment your browser first displays content from your page. This includes text, images (even background ones), non-white areas on canvases, and scalable vector graphics (SVG).
2. Largest Contentful Paint (LCP)
LCP is an important metric used by Google to assess user experience. It records how long it takes for the most substantial piece (largest content) of content on a page to become visible. This measurement is a key factor Google considers when ranking pages.
3. Cumulative Layout Shift (CLS)
CLS measures the stability of a page as it loads. If page elements shift unexpectedly—jumping around on the screen—it’s usually due to issues with the way the site is built. This can be triggered by various elements like images, ads, videos, contact forms, and even fonts. Google uses CLS as a criterion in its ranking algorithm.
4. First Input Delay (FID)
FID gauges the responsiveness of a page when a user first interacts with it. For instance, if a user clicks on a video, the time it takes for the video to start playing is considered the FID.
Is it important to increase page speed?
Page speed plays a crucial role in user experience, which can significantly impact the success of your site. A faster page speed leads to a smoother user experience, potentially boosting page views and conversions while lowering your bounce rate. Let’s explore in detail the advantages of enhancing page speed.
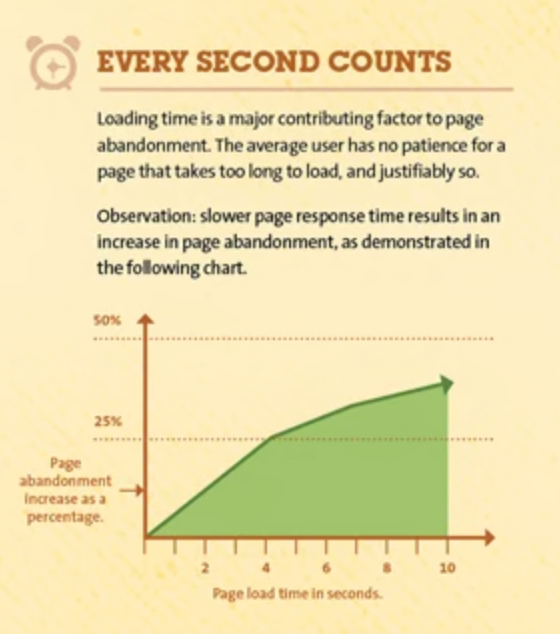
1. Importance of user experience by boosting page speed

(Source)
According to research conducted by ubersuggest, 47 percent of consumers expect a website to load in no more than two seconds.
After every second, the user has the chance to leave the webpage and it increases as the page speed increases.
2. Boosting Page Speed, Boosts Conversions
Speedy page loads tend to make users happier, increasing the likelihood they’ll become customers. HubSpot’s review of 12 case studies revealed that improving page load times boosted conversions by 3 to 17 percent.
Consider the financial impact: For an e-commerce site with daily revenues of $10,000, a one-second delay in page loading could potentially lead to a loss of $2.5 million annually.
3. Increased Page Speed Lowers the Bounce Rate
Think with Google has found that when page load times increase from one second to three seconds, the likelihood of a visitor leaving—or bouncing—surges by 32 percent. If the delay extends from one to five seconds, the bounce probability shoots up to 90 percent.
Just a few extra seconds can mean the difference between retaining and converting visitors or losing them to another site.
4. Improve webpages rank
The faster the website is, the better it performs on search engines. Page speed plays an important role in improving website rankings. Since, users stay on the pages longer, which is a good signal to the search engines including Google.
Further, the more visibility you get on SERPs the more traffic you gain, and in the long term this helps you to get more visitors.
10 ways to increase Page Speed
To test the current speed of your page, use Google Page Speed Insight.

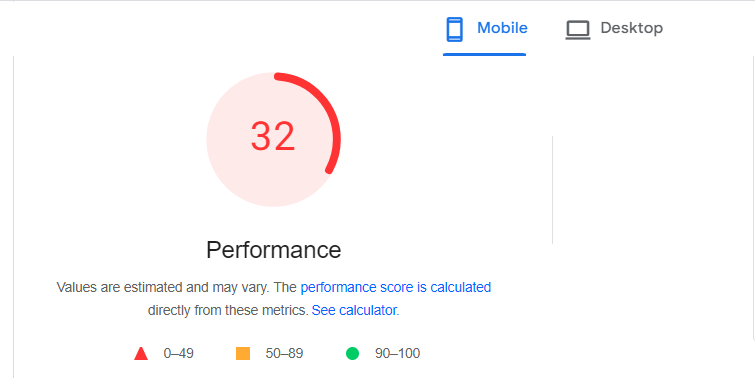
After you enter the URL, it will take some time to analyse and return back the results.

This might seem like a disappointing score, but there’s no need to worry. Google notes that several factors can influence your score and cause variations. Some of these include:
- Running A/B tests
- Modifying the ads displayed on your page
- Variations in Internet traffic routing
- Testing across different devices, from high-performance desktops to lower-performance laptops
- Browser extensions that add or alter JavaScript, affecting network requests
- Antivirus software
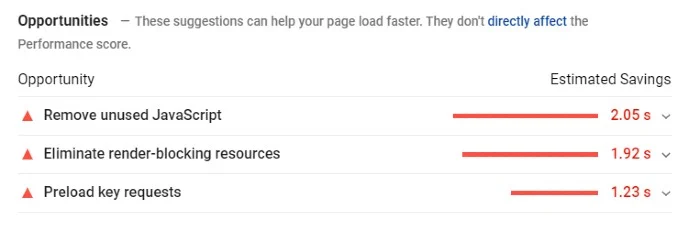
Google will consider these elements and provide you with a detailed list of opportunities and diagnostics to improve your page load speed.

Here are some practical steps you can take to enhance your page speed:
1. Reduce Redirects
Every redirect you have on your site can add to the time it takes for your server to reach the correct page. Cut down on unnecessary redirects.
2. Add the Trailing Slash to URLs
Including a trailing slash at the end of URLs can inform the server that no further directory browsing is needed. This helps reduce the load time slightly. For example, use https://www.serpple.com/keyword-suggestion/ instead of https://www.serpple.com/keyword-suggestion.
3. Compress and Optimize Images
Large or numerous images can significantly slow down your site. Ensure images are properly resized and compressed. Aim to keep images under 1MB and use formats like JPEG and PNG, which compress well. To understand more, you can read this guide on SEO-friendly image optimization.
4. Utilize a Content Delivery Network (CDN)
A CDN can decrease load times by hosting your site across a network of servers worldwide, allowing users to connect to a server closer to them.
5. Limit Plugins and Extra Elements
Excessive plugins and page elements can bog down your site. Evaluate what’s essential for your site and eliminate the rest. Some plugins can improve speed by optimizing images, minifying code, and deferring JavaScript.
6. Minify HTML, CSS, and JavaScript
Removing unnecessary spaces, comments, and data from your site’s code can help reduce its size and improve load times. Tools like YUI Compressor for CSS, Google Closure Compiler for JavaScript, and HTMLMinifier can assist in this process.
7. Implement Caching
Caching saves versions of your site on the server, reducing the work needed to load your pages during future visits.
8. Minimize Third-Party Scripts
Third-party scripts include any external code embedded in your website from another source, such as a YouTube video or a chatbot.
While these scripts can enhance your website by adding functionalities like social share buttons, comment sections, and analytics tools, they can also slow down your page load times. Consider which features are essential for your site and streamline where possible to improve speed.
On the other hand, you can choose alternatives of analytics tools, that offer lightweight javascript thus you do not compromise on your page speed.
9. Choose the Right Web Hosting Service
The quality of your web hosting service can affect page speed. Shared hosting is economical but might slow down your site if other sites on the server experience traffic spikes. VPS, dedicated, and cloud hosting provide more resources and better handle traffic surges.
Select a hosting option that aligns with your site’s size and your budget to maintain optimal performance. Cloudminister is one such company that gives many hosting options.
10. Fix 404 Errors
A 404 error, commonly known as the “Page Not Found” message, occurs when search engines can’t locate a specific webpage or an entire website. These errors are not only frustrating for users but can also degrade your website’s overall performance.

To address slow-loading pages caused by 404 errors, utilize error detection tools such as Google Webmaster Tools (GWT).
Pro Tip: If a webpage with a 404 error has numerous external backlinks, consider implementing a 301 redirect to a new URL. This will help search engines index the new page, and the existing backlinks will contribute to the new URL’s search ranking. For quicker indexing, you can also manually add the new URL to your sitemap.
Conclusion
A swift loading time has long been crucial for a good user experience. Now, with page speed being a key factor in Google’s ranking algorithm, it has become essential for improving your site’s visibility and page views.
To enhance your page speed, be vigilant about common pitfalls like oversized images or an excess of plugins which can slow down your pages.
Further, keep on tracking what’s improving when your page speed gets increased. You can track your keywords using Serpple, it is an SEO tool that helps digital marketers to keep note of their website rankings.
Published by
Adam White
Adam White is a 20+ year SEO professional who has optimized over 400 websites, built and sold over 20 internet and SaaS businesses all with SEO as the main traffic source. Follow him on Twitter/X
All stories by Adam White



Pingback: How to Improve Website Rankings? 9 Tips From the Expert!