SEO has come as far long as when it first started. The things that worked almost 10 years ago don’t work now. However, the one thing that hasn’t changed is the image SEO.
If images are an integral part of your content, you need to make sure that they are SEO-friendly and well optimized.
This not only helps you to improve your website’s keyword ranking but also helps to increase the page speed which further helps you to increase the overall user experience.
Think about it for a second! Would you read a web page where an important image is missing or not loading?
No, you won’t! You will quickly jump off to another webpage from a different domain.
And therefore image optimization is one of the important aspects of your overall SEO strategy. But let’s discuss some other factors that may conclude its importance.
Why Image SEO is Important
Overall 19% of Google SERPs show images, this number becomes huge considering the total number of searches that are made on Google today.
Missing out on this opportunity is missing out on a great junk of traffic.
Image SEO can drive significant traffic to your site in two different ways:
- First, using optimized images increases the chance of ranking in Google Images.
- Second, images are an important part of on-page SEO.
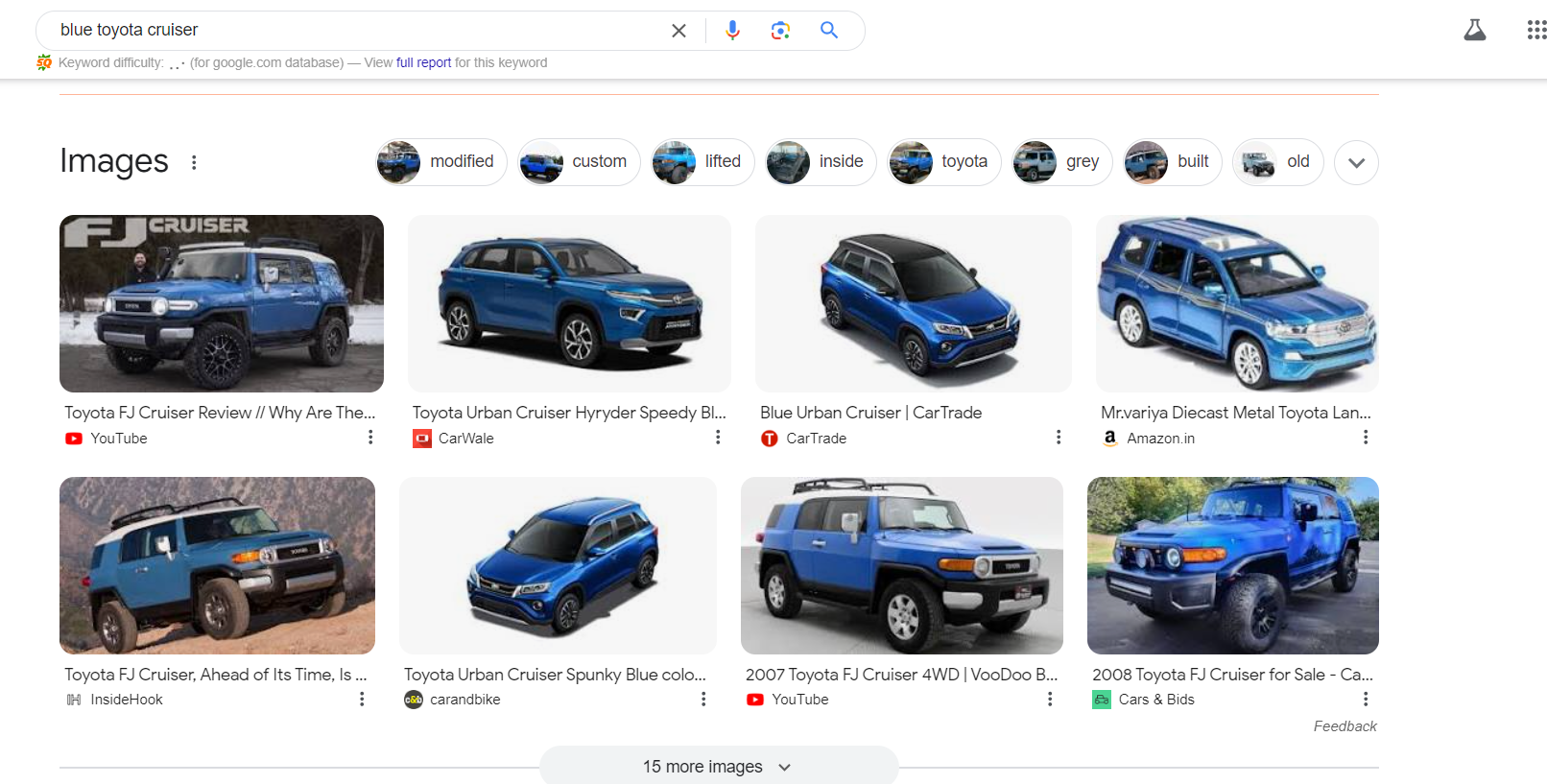
Take a look at this search below, which shows images as their first result

Why do you think images popped up for this query?
Since, the user intent was to see such images, and therefore those images were the first result.
Now think about it from your product’s perspective.
Can people search for a variant, color, or specific type and you sell? Image optimization becomes important here.
Now let’s discuss one of the important parts of image optimization i.e. alt text.
What is Alt Text
Alt text is a written description of an image. This helps Google to understand what the image is about.
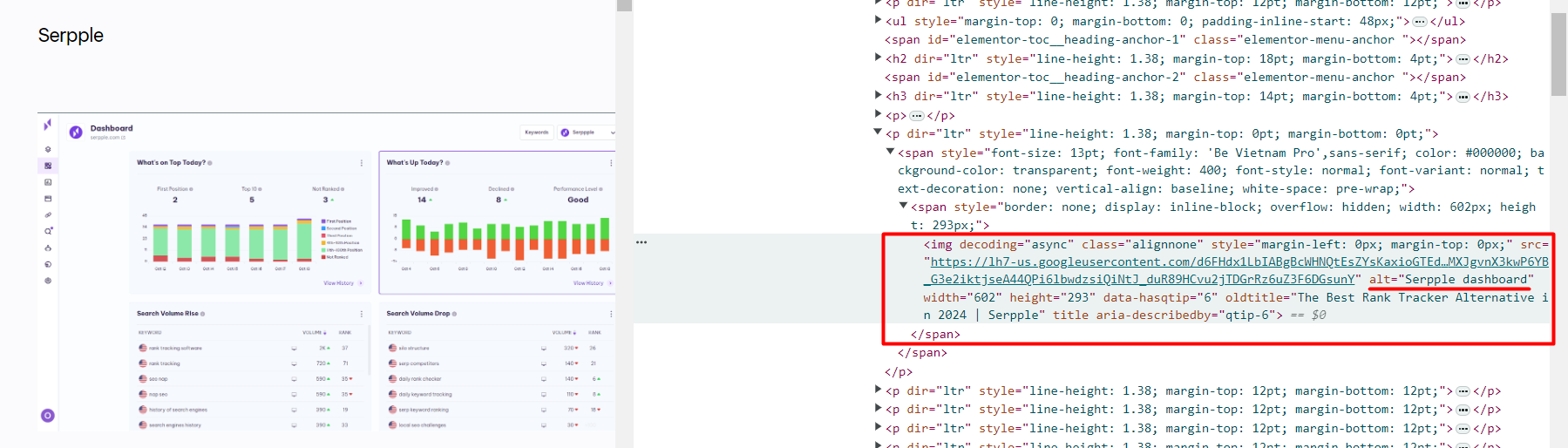
The image on the left is taken blog section of our tool Serpple, which is an SEO tool.
Notice the alt text marked in red below. This is where bots understand about the image.

Also, to optimize alt texts of images, you don’t necessarily should know the HTML. It is easy to implement in CMS like WordPress, Wix, and others.
Well, so how to make Google understand your images best?
This brings us to our next section, which is how to optimize alt texts for images.
How To Optimize ALT Texts for Images
Think of this from the perspective of a blind person, as he can’t see, what will you tell him to define the image?
Similarly, google cannot see an image, it takes alt texts to understand the context of image. Therefore, a well-optimized alt text can help google to know more about an image.
Take for example the image below:

❌Bad Alt Text: “a car”
✅Good Alt Text: “a ford black vintage car 1919 model”
Some more examples

❌Bad Alt Text: a cat
✅Good Alt Text: “a cat playing with green ball”
By now, you would have started to understand what a descriptive text would look like. However, you should avoid overdoing it.
I have listed some of the difference between optimized an over-optimized alt text for images.
Optimized Alt Text | Over-Optimized Alt Text
|
Concise and descriptive, typically 125 characters or less. | Lengthy, paragraph-like descriptions that exceed the recommended length. |
Focuses on accurately and clearly describing the image. | Keyword-stuffed, with an excessive use of targeted keywords. |
Uses natural language that is easy to read and understand. | Repetitive and unnatural language, often sacrificing readability. |
Provides context and relevance to the image and the surrounding content. | Lacks context and relevance, prioritizing keywords over accurate description. |
Enhances accessibility for users with visual impairments. | Fails to consider the needs of users with visual impairments, prioritizing search engines over people. |
5 Tips for SEO-Friendly Image Optimization
Use Your Images, Instead of Stock Images
One of the easiest ways to optimize your images for SEO is to use original photos and visuals, instead of relying on stock images. Sure, stock images can be a convenient solution, but they lack the personal touch and relevance that your images can provide.
You can even generate images tailored to your specific content, ensuring they are unique and directly aligned with your brand. This way, your visuals will stand out and have a better chance of resonating with your audience.
This way, you have full control over the file names, alt text, and overall optimization. You can ensure that the image file names and alt text are closely tied to your content and keywords, which can give you a significant SEO boost.
Additionally, using your created images helps to establish a unique visual identity for your brand. Your customers and readers will be able to recognize your content more easily, which can improve engagement and recall. Plus, you won’t have to worry about potential licensing or copyright issues that can sometimes arise with stock images.
So, take the time to capture, high-quality photos and create custom graphics. Not only will this improve your image SEO, but it will also make your content more authentic and engaging for your audience.
Resize Images to the Display Dimensions
When it comes to creating a great user experience, page speed is crucial. One of the easiest ways to accidentally slow down your website is by not paying attention to your image file sizes.
Think about it – those high-resolution photos you take on your fancy smartphone are usually way larger than they need to be for your website. For example, a typical photo from a flagship smartphone these days can be 4032 pixels by 3024 pixels. But if the maximum image width on your website is only 600 pixels, that image is massively oversized.
All that excess data can bog down your page load times, which is a big no-no for both users and search engines. To avoid this issue, be sure to resize your images to the maximum display dimensions needed before you upload them to your site.
You don’t need any fancy, expensive software to do this. Tools like Photoshop, Canva, and even built-in image editors in your operating system can all get the job done quickly and easily. Just resize those images down to the perfect size, and you’ll be well on your way to a blazing-fast, SEO-friendly website.
Choosing the Right Image Format
It’s important to understand the key characteristics of the most common image formats so you can choose the right one for each of your visual assets.
The file format you choose should be based on the type of image, the desired level of quality, and the importance of keeping file sizes as small as possible. After all, large image files can significantly slow down your website’s loading time.
To help you make an informed decision, let’s take a closer look at the most widely used image formats for the web and the scenarios in which each one excels. This will allow you a clear understanding of choosing the optimal format for every image you use on your site.
| Format | When to Use | Pros | Cons |
| JPEG (Joint Photographic Experts Group) | – Photographs and images with a lot of color variation – When file size is a priority over absolute image quality | – Smaller file sizes compared to PNG – Supports a wide range of colors | – Lossy compression can result in visible quality loss – Not suitable for images with text or solid colors |
| PNG (Portable Network Graphics) | – Graphics with transparent backgrounds – Images with text, icons, or solid colors | – Supports transparency – Lossless compression maintains image quality | – Larger file sizes compared to JPEG – Limited color depth (256 colors in basic mode) |
| WebP | – All-purpose web image format – Works well for photographs and graphics | – Smaller file sizes compared to JPEG and PNG – Supports transparency and animation | – Not universally supported by all browsers (though adoption is growing) |
| SVG (Scalable Vector Graphics) | – Icons, logos, and other vector-based graphics | – Scalable without loss of quality – Small file sizes – Supports interactivity and animations | – Not suitable for photographs or complex graphics – Limited browser support for advanced features |
Implement Lazy Loading
When it comes to slow page loading speeds, images are often the primary culprit. Fortunately, there’s a simple solution that can dramatically improve your website’s performance – lazy loading.
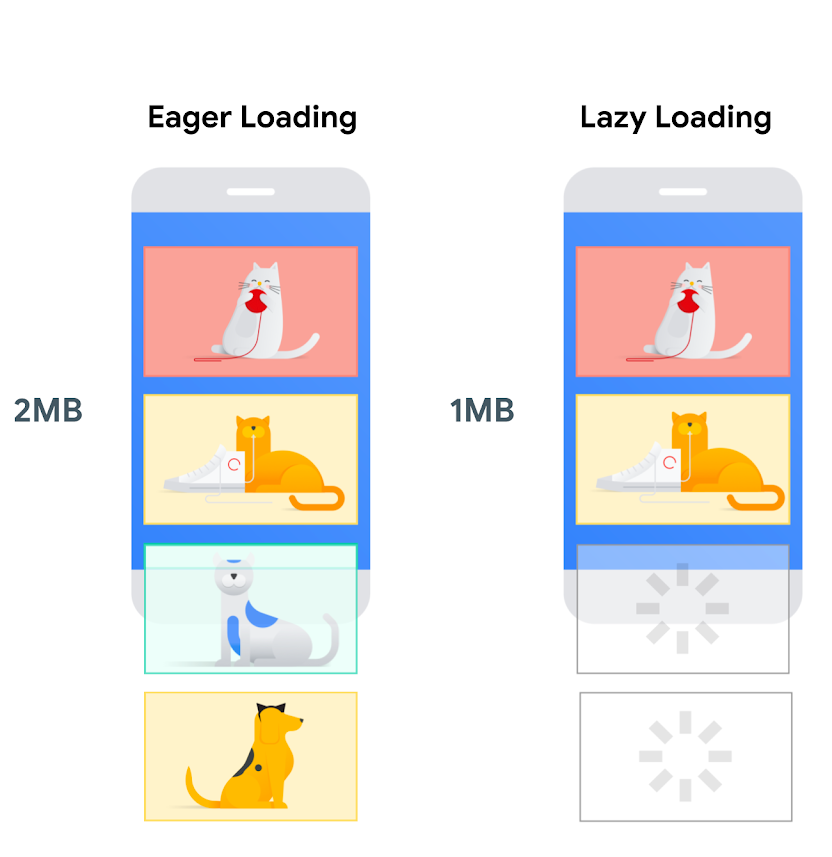
Lazy loading is a technique that instructs web browsers to wait to load an image (or other asset like JavaScript) until it’s needed by the user. This means the initial page load is much quicker, as the browser only needs to fetch the content that’s visible on the screen.
Think about it this way – if a user never scrolls down to the second half of your page, those images and other resources in the lower section will never need to be loaded. By implementing lazy loading, you can achieve noticeable performance improvements without compromising the user experience.
As a visual example, check out the demo from Google Chrome’s blog that shows how lazy loading works in action.

However, it’s important to note that you should avoid lazy loading any images that are “above the fold” – in other words, the content that’s immediately visible when the page first loads. Lazy loading of these critical, high-priority assets could create a poor user experience, as the page may appear incomplete or broken until the images are fetched.
So be strategic about which images and resources you lazy load. Focus on the content that users are less likely to interact with right away, and you’ll be well on your way to faster, more efficient web pages that deliver an outstanding experience for your visitors.
Use Structured Data
Using structured data for SEO is a standardized way of providing information about the content on your website. This helps search engines like Google better understand and interpret your web pages.
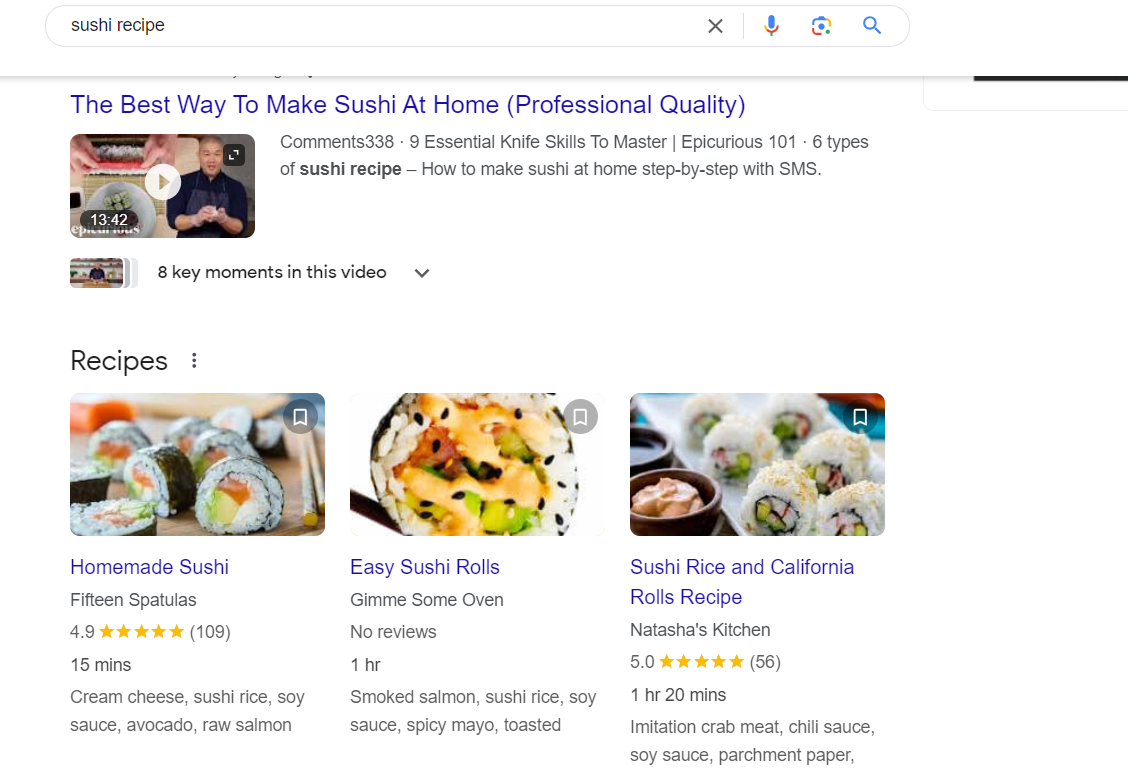
Here is an example of a Recipe schema below.

Google Image supports product, recipe, and video data.
Please go through the documentation before implementing one on your website. Structured data is a topic that is very vast and therefore its implementation needs some understanding.
Conclusion
As you’ve seen throughout this guide, taking the time to properly optimize the images on your website can have a significant impact on your overall search engine performance and user experience.
By focusing on key areas like file size, format selection, alt text, and structured data, you can ensure your visuals are not only search-engine friendly, but also deliver faster load times and enhanced accessibility for your visitors.
Remember, images are often the biggest contributors to slow page speeds, which can hurt both your search rankings and your users’ satisfaction. But with the right optimization strategies in place, you can turn your images from a liability into a true asset for your online presence.
Don’t let your hard-earned content and web pages get overshadowed by poorly optimized visuals. Put these image SEO best practices into action, and you’ll be well on your way to driving more qualified traffic, improving conversions, and creating a better overall experience for everyone who lands on your site.
Published by
Adam White
Adam White is a 20+ year SEO professional who has optimized over 400 websites, built and sold over 20 internet and SaaS businesses all with SEO as the main traffic source. Follow him on Twitter/X
All stories by Adam White



Pingback: 18 Mistakes to Avoid to Damage your B2B Brand
Pingback: What is Keyword Tracking: The Ultimate Guide in 2024